Semantic Class Naming

How we name html class names is important. Naming in general is important. A class name is a little story we can tell ourselves. Later in the development process we can quickly and easily know what an element is for based on the name. We learn from a class name what something is, and what we can expect from it.
Semantic class naming is a style in which we use class names that describe what an element is, or it’s intended purpose, rather than how it looks.
The goal should be to create an as useful class name as possible while keeping the complexity to a minimum.
Everything should be made as simple as possible, but not simpler.
– Albert Einstein
It is important that when naming classes we avoid names that describe how an element might look.
There are two main reasons for this. First, a visually descriptive name is often not descriptive of how we interact with that element. Visually descriptive class names will become confusing when used in other contexts; specifically when used within javascript.
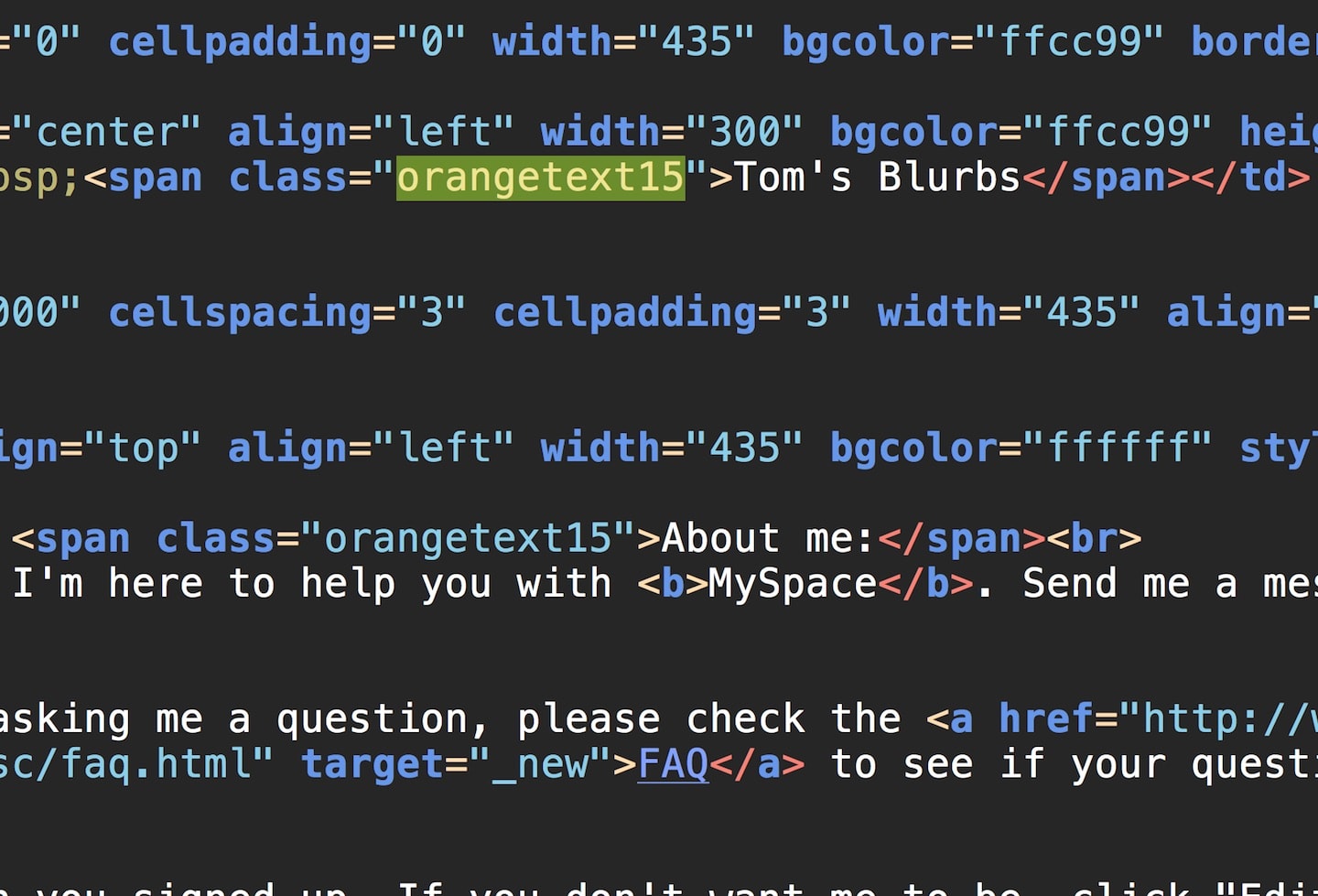
Second, and more importantly, the underlying HTML code will often outlive the CSS which styles it. One day orangetext15 works as a class name; it will help the developer identify the item on the page. The next day the project’s requirements have changed, and the style of the element on the page needs to be blue or grey. Now what was a convenient mirroring of style, a way to quickly identify the orange element on the page, has turned into an additional bit of mental thought processing.
The congregative overhead of pairing the blue text in the browsers with the orangetext15 class is not so cumbersome. Remembering to to look at the style definition as well as the class name before looking in the browser source requires little more work than just using the class name. Over time, though, the style for your classes could change dozens, or hundreds, of times. No longer do you have a single class to mentally transform in order to identify it on a page; now you have dozens. What was a simple tool to help identify elements on the page has become a confusing spaghetti mess compounding the complexity required to make updates. Worse still, similar class names could diverge greatly in style. Where orangetest15 and orangeheadline16 used to look similar they could become completely different in visual appearance.
You may ask, why not update, not only the style, but the class names as well. This is a valid possibility; updating the class names would prevent the disconnect in style name and actual style. However, I can assure you with confidence, that when you are under a deadline, and you have many last minute changes to make, the last thing you will do is waste time updating class names when you can achieve all of the project’s new requirements by simply updating the style definitions.
|
|
This class name is not descriptive of what the element is for. It only describes what it looks like, which could change over time.
|
|
This update gives more meaning to the input element itself. We now know more about what the input is used for, and have removed any extraneous information about the visual look of the element.
|
|
This last version is better than the previous two because it is minimal in data while still being informative. We know from context that the button is part of the customer login form. Even the selector we would use informs us of it’s meaning: .customer-login button {}
Using semantic naming is not a magic bullet in reducing complexity, but certainly it prevents additional overhead from creeping slowing into the codebase. The more complexity we can do away with the easier it will be to manage the complexity that we can not be rid of.